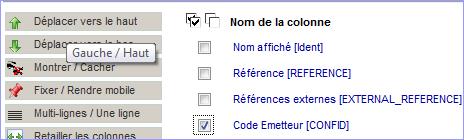
![]() Cochez la case située à côté du nom de la
colonne.
Cochez la case située à côté du nom de la
colonne.
![]() Cliquez ensuite sur les icônes du tableau ou sur
les boutons situés sur la gauche.
Cliquez ensuite sur les icônes du tableau ou sur
les boutons situés sur la gauche.

![]() Déplacement des colonnes cochées vers le haut
dans l’ordre de l’affichage (une position par clic).
Déplacement des colonnes cochées vers le haut
dans l’ordre de l’affichage (une position par clic).
![]() Déplacement
des colonnes cochées vers le bas dans l’ordre de l’affichage (une position par
clic).
Déplacement
des colonnes cochées vers le bas dans l’ordre de l’affichage (une position par
clic).
![]() Bouton
bascule. Si la colonne est cachée, un clic l’affichera et vice versa.
Bouton
bascule. Si la colonne est cachée, un clic l’affichera et vice versa.
Pour changer d’option d’affichage, cliquez sur
l’icône de la colonne «Visibilité» ou
sur le bouton «Montrer/Cacher»
![]() Les
colonnes fixes restent immobiles alors que les autres peuvent être déplacées
vers la droite ou vers la gauche selon vos besoins.
Les
colonnes fixes restent immobiles alors que les autres peuvent être déplacées
vers la droite ou vers la gauche selon vos besoins.
Les colonnes fixes sont les premières à
s’afficher.
Ainsi, fixer une colonne revient également à la
déplacer vers le haut.
Pour basculer d’une option à l’autre, cliquez sur
l’icône de la colonne «Fixe» ou
utilisez le bouton «Fixer/Rendre mobile».
![]() En
présence de longues chaines de textes: descriptions ou commentaires, vous
pouvez choisir l’option Multi-lignes
pour vos colonnes afin de les ajuster à la fenêtre.
En
présence de longues chaines de textes: descriptions ou commentaires, vous
pouvez choisir l’option Multi-lignes
pour vos colonnes afin de les ajuster à la fenêtre.
Pour basculer d’une option à l’autre, cliquez sur
l’icône de la colonne «Multi-lignes»
ou utilisez le bouton «Multi-lignes/Une
ligne».
![]() Vous
pouvez, si besoin, donner une largeur spécifique à une colonne.
Vous
pouvez, si besoin, donner une largeur spécifique à une colonne.
Les unités de longueur sont également utilisables.
Avant de retailler une colonne, il est conseillé de désactiver l’option
multi-lignes.
Remarque Le tableau occupe à 100% la largeur de la
page html, une largeur fixe qui dépasserait ces dimensions serait ignorée.
Colonne ![]() Sélectionnez les colonnes à trier en
définissant un ordre numérique de tri (1 étant la première colonne, 2 la deuxième, etc.). Le sens
ascendant est indiqué par une flèche orientée vers le haut et le sens
descendant par une flèche orientée vers le bas.
Sélectionnez les colonnes à trier en
définissant un ordre numérique de tri (1 étant la première colonne, 2 la deuxième, etc.). Le sens
ascendant est indiqué par une flèche orientée vers le haut et le sens
descendant par une flèche orientée vers le bas.
En cliquant sur la flèche, vous changez de
direction de tri.